Affinger5の使い方|まずは購入から
まずは、Affinger5のホームページから、テーマを購入します。
ダウンロードをクリックしてください。

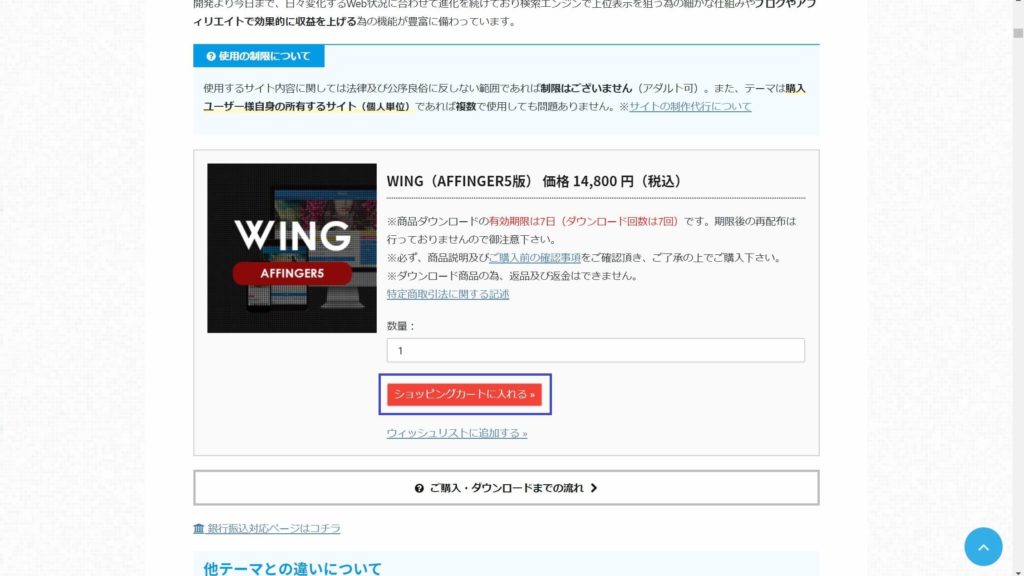
AFFINGER5はダウンロード形式のソフトで、価格は14,800円です。
「ショッピングカートに入れる」をクリックして、購入画面に進みます。
初めての場合は、無料の会員登録が必要です。
手順に従って会員登録後、クレジットカードやPayPalなどで支払いを行います。

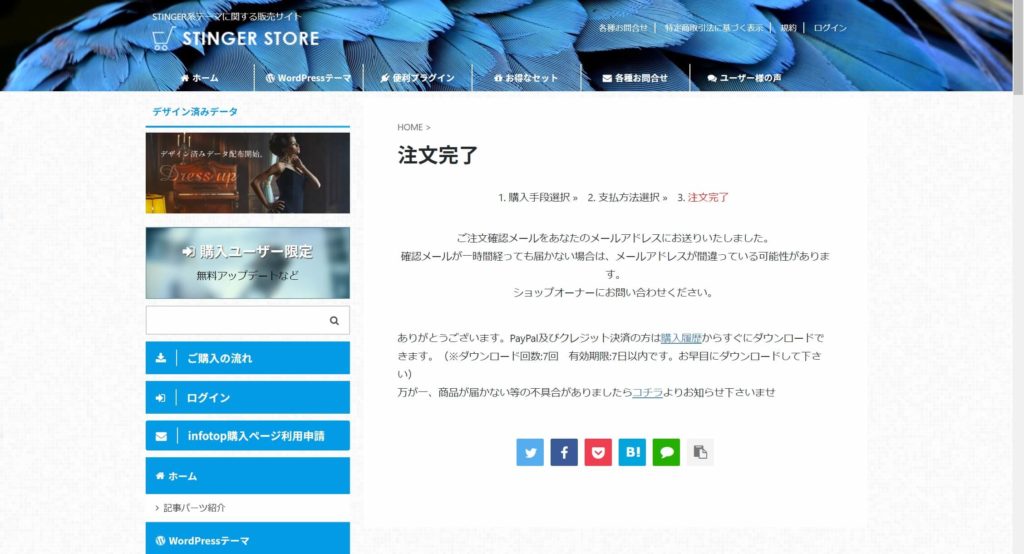
購入が完了すると、注文完了画面が出てきます。
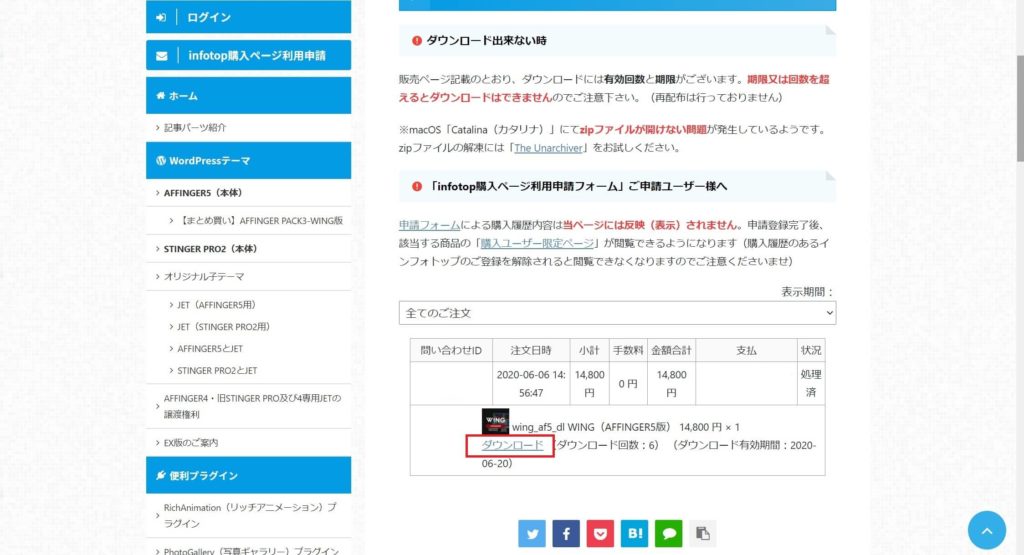
PayPalやクレジットカード払いの場合は、「購入履歴」からすぐにダウンロードができます。
「購入履歴」のリンクをクリックします。

「ダウンロード」ボタンを押すと、ダウンロードができます。
なお、ダウンロードには有効期限とダウンロード回数がありますので、気をつけましょう。
また、ダウンロードしたファイルは、大切に保管しておいてください。
別のブログに使おうと思って、後から探して見つからなかった場合、再購入が必要となります。

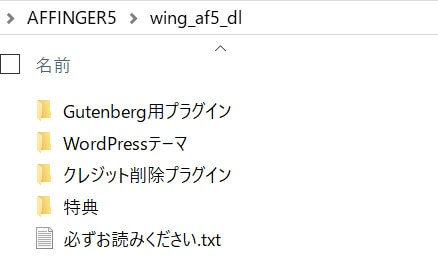
ダウンロードファイルの中身は下記の通りです。
「必ずお読みください.txt」を必ず読み、記載の通りに作業してください。

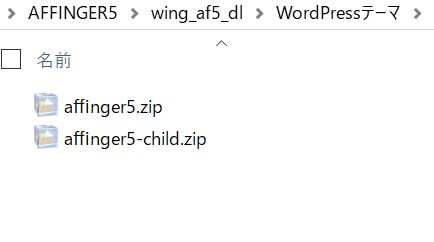
テーマ自体は、「WordPressテーマ」フォルダにあります。
「affinger5.zip」が親テーマ、「affinger5-child.zip」が子テーマです。

Affinger5の使い方|テーマのインストール
「必ずお読みください.txt」の通りに実施すると、どのような手順になるのかを見て行きましょう。
まずは、テーマをインストールします。
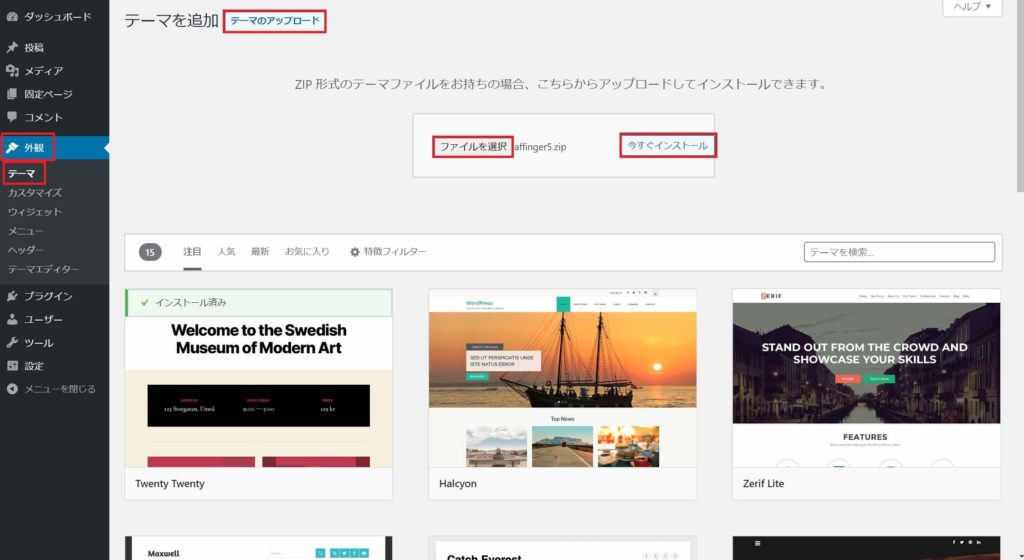
「外観」から「テーマ」を選択します。
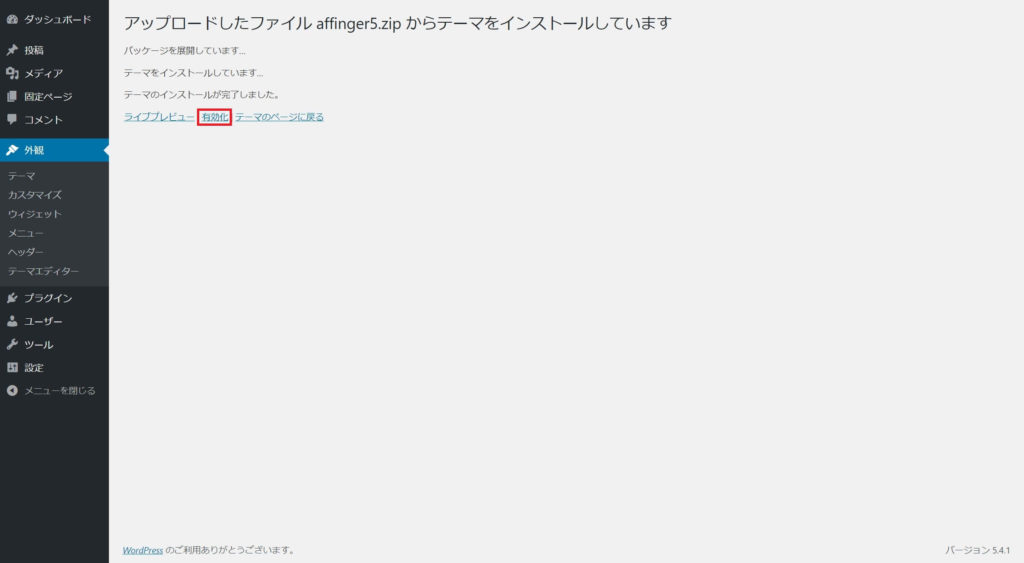
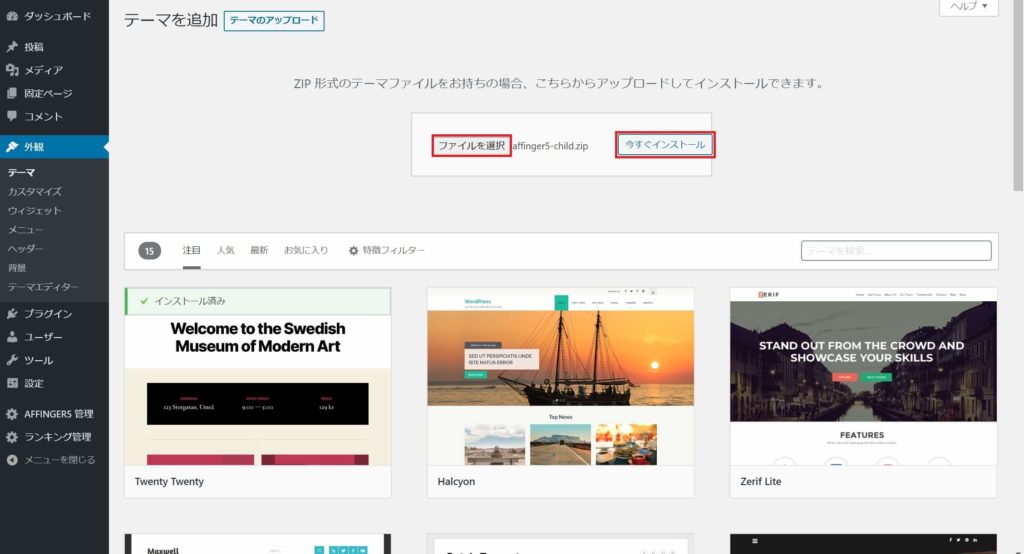
「テーマのアップロード」をクリックし、ファイルの選択から親テーマ「affinger5.zip」を選択し、「今すぐインストール」をクリックします。

インストールが完了したら、「有効化」をクリックします。

次は、子テーマのインストールです。
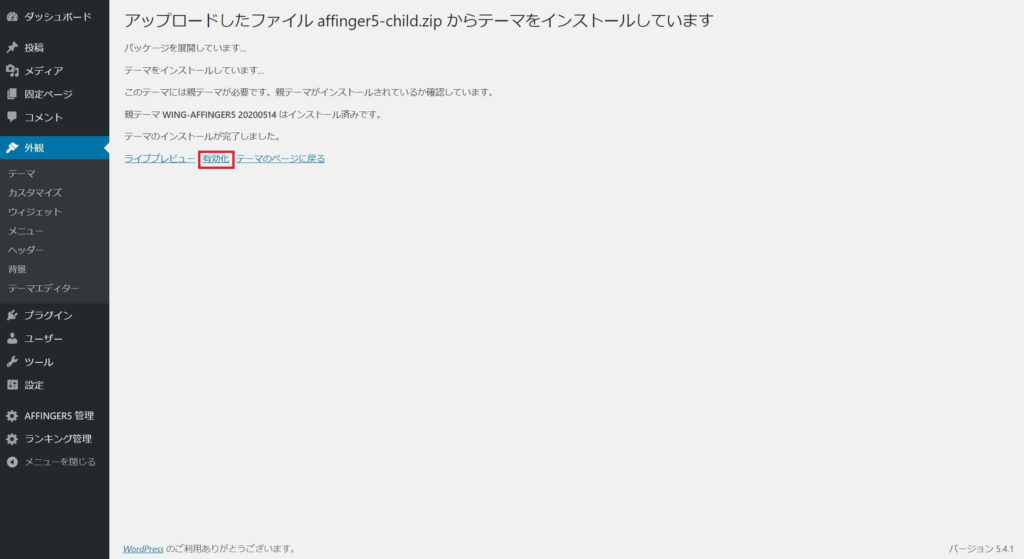
ファイルの選択から子テーマ「affinger5-child.zip」を選択し、「今すぐインストール」をクリックします。

インストールが完了したら、「有効化」をクリックします。

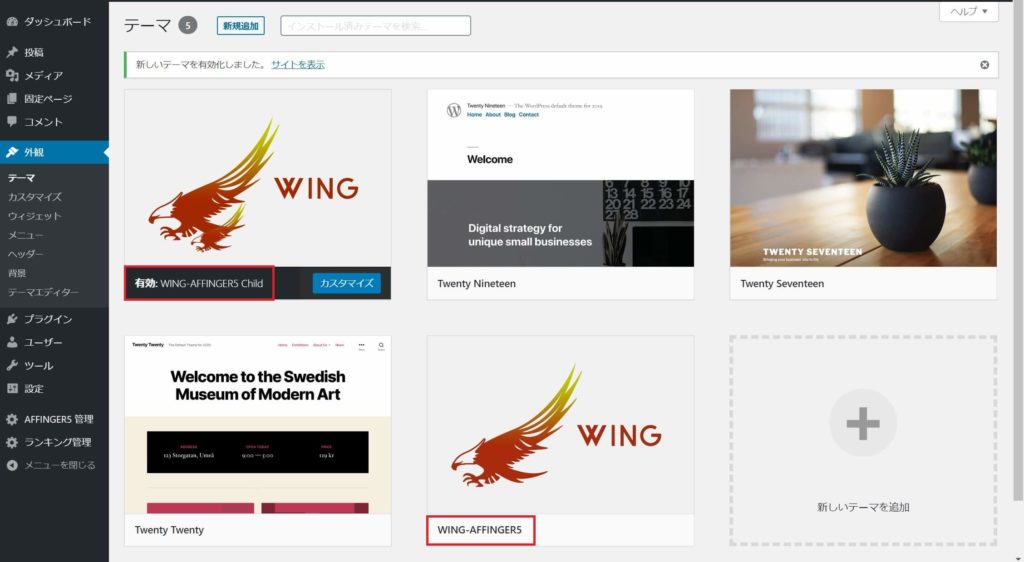
インストール完了です。
親テーマと個テーマがインストールされていて、個テーマが「有効」になっていればOKです。

Affinger5の使い方|テーマの設定
ダウンロードファイルの一つである「必ずお読みください.txt」の中にWEBマニュアルのURLとパスワードが書いてあります。
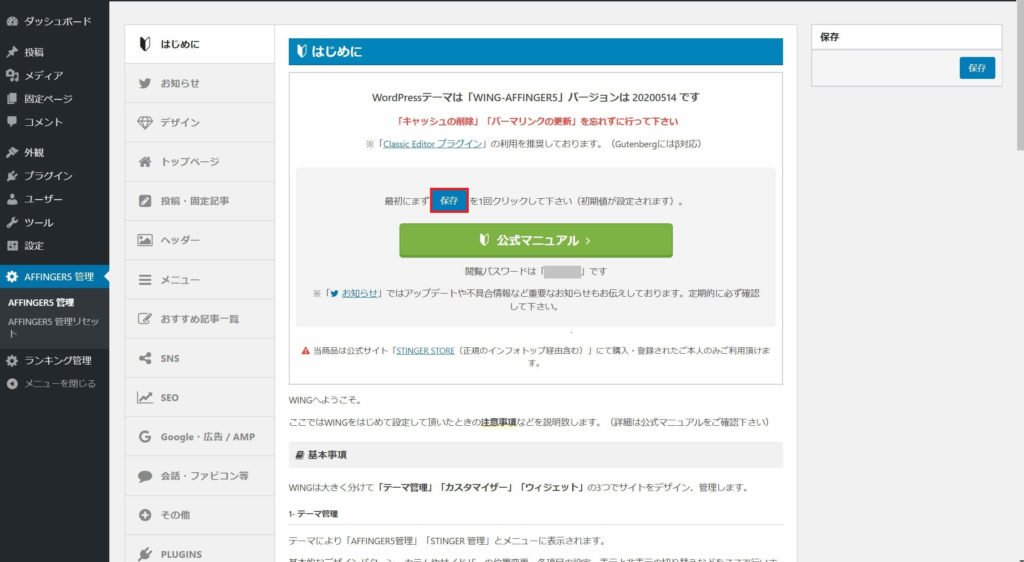
また、左側の「AFFINGER5管理」を押すと、「公式マニュアル」へのリンクボタンもあります。
パスワードは、ここにも記載されていますので、WEBマニュアルを見ながら作業を行ってください。
ここでは、簡単に設定のイメージのみ説明したいと思います。
テーマを有効化したら、まず「設定」>「パーマリンク設定」で更新(変更を保存をクリック)を行います。
次に、「はじめに」の「保存」を一回クリックし、初期値を設定します。

「デザイン」から、自分の好きなカラーパターンとデザインパターンを選択して保存します。
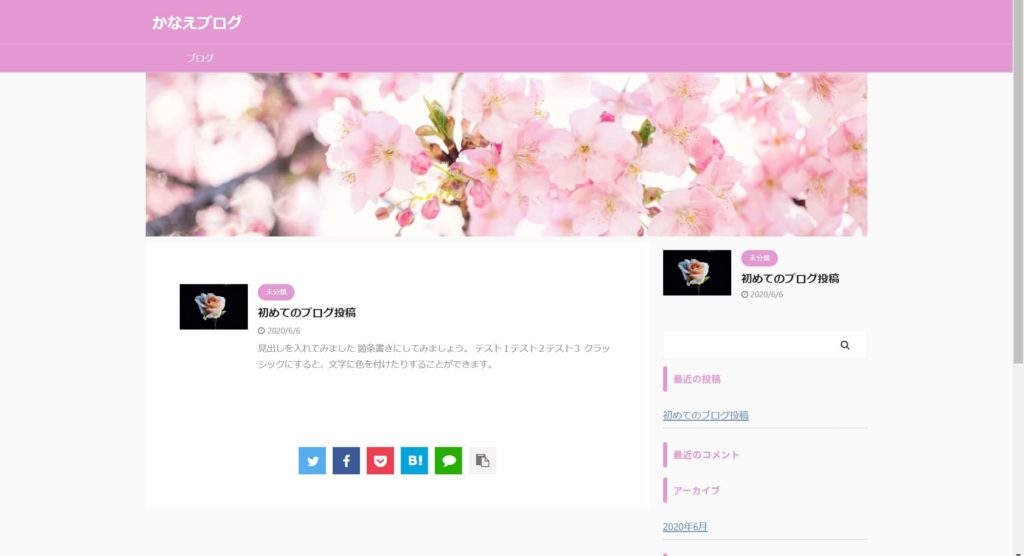
今回は、カラーパターンは「ピンク(やさしい)」、デザインパターンは「デフォルト(グラデーション横)」を選択してみました。

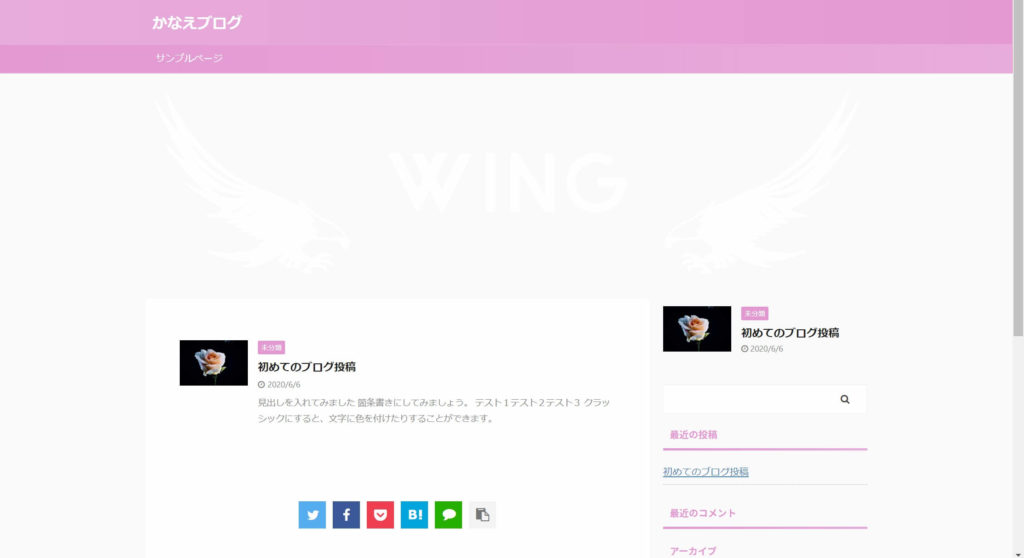
保存をしたら、自分のブログを見てみましょう。
こんな感じで更新されています。
確かに、ピンク色で優しいイメージですね。

次に、メニューを表示させてみましょう。
カテゴリ毎のメニューを作成したいため、まずは、カテゴリの登録を行います。
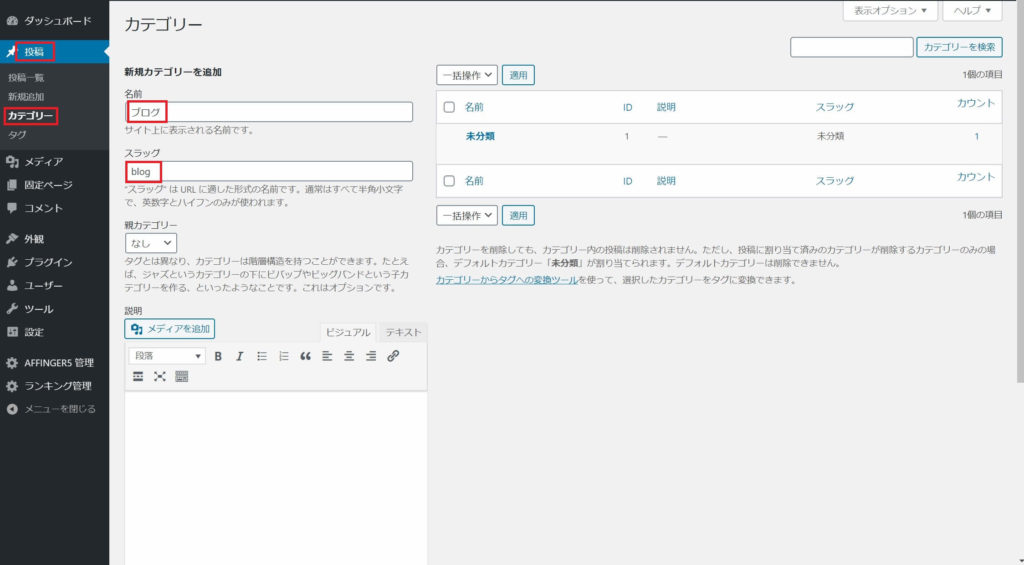
「投稿」から「カテゴリー」を選択します。
カテゴリーの「名前」と「スラッグ」を入力して、保存します。
カテゴリについては、後から変更・削除できますので、まずはお試しで作っても大丈夫です。

次に、メニューを作成します。
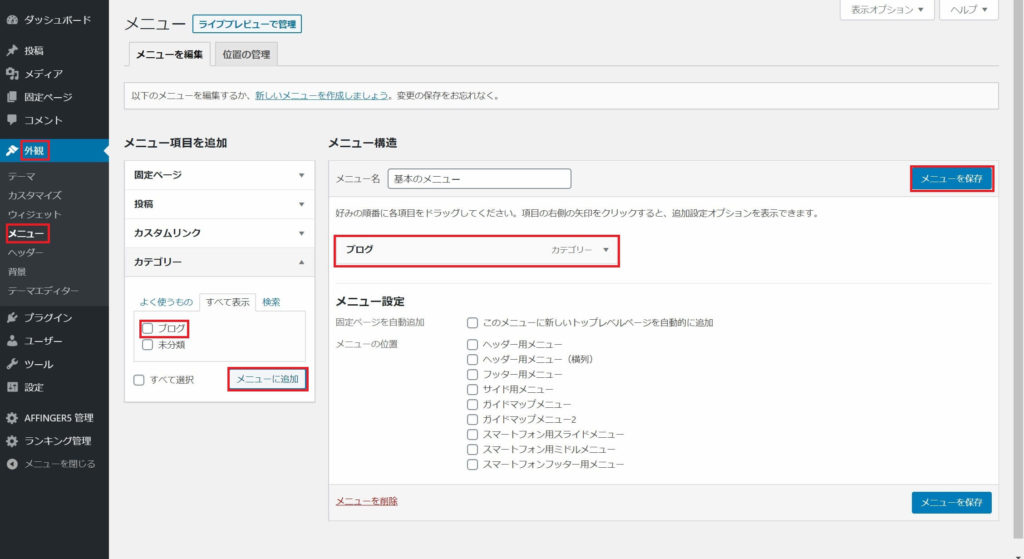
「外観」から「メニュー」を選択します。
先ほど作ったカテゴリーを選択し、「メニューに追加」をクリックします。
右側にカテゴリが表示されますので、「メニューの保存」をクリックします。

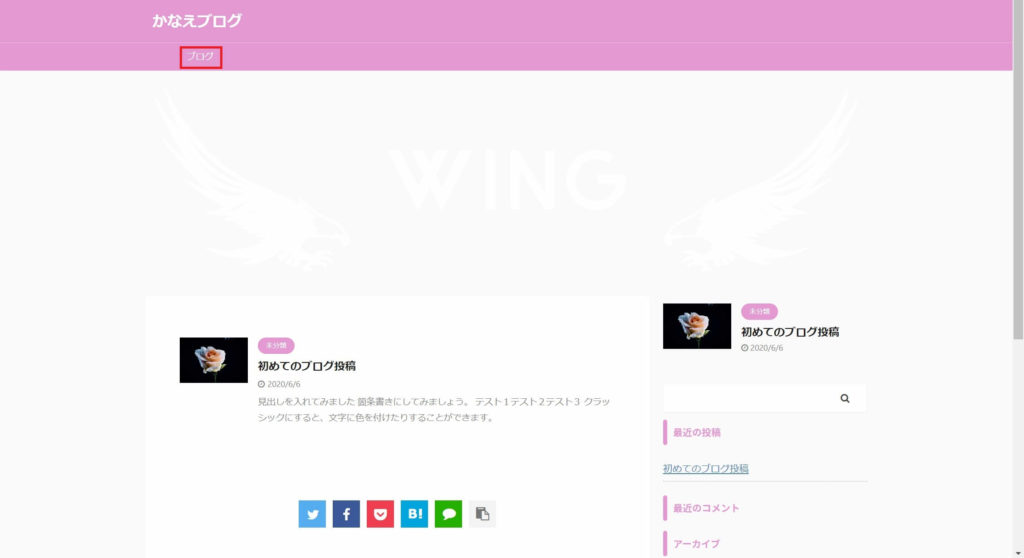
自分のブログを見に行ってみましょう。
先ほど作ったカテゴリのメニューが表示されています。

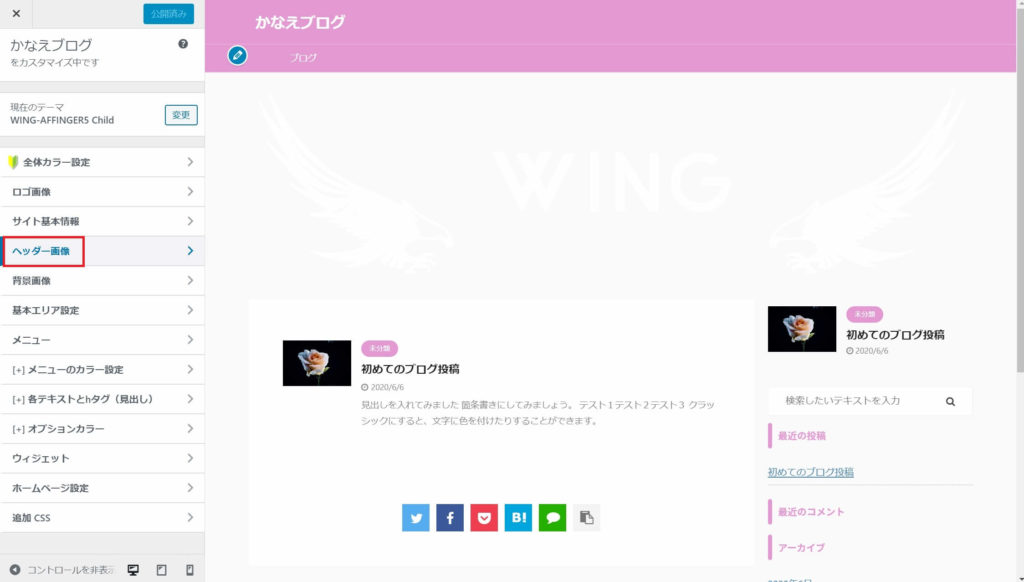
次に、ヘッダー画像を挿入します。
「外観」から「カスタマイズ」を選択し、「ヘッダー画像」をクリックします。

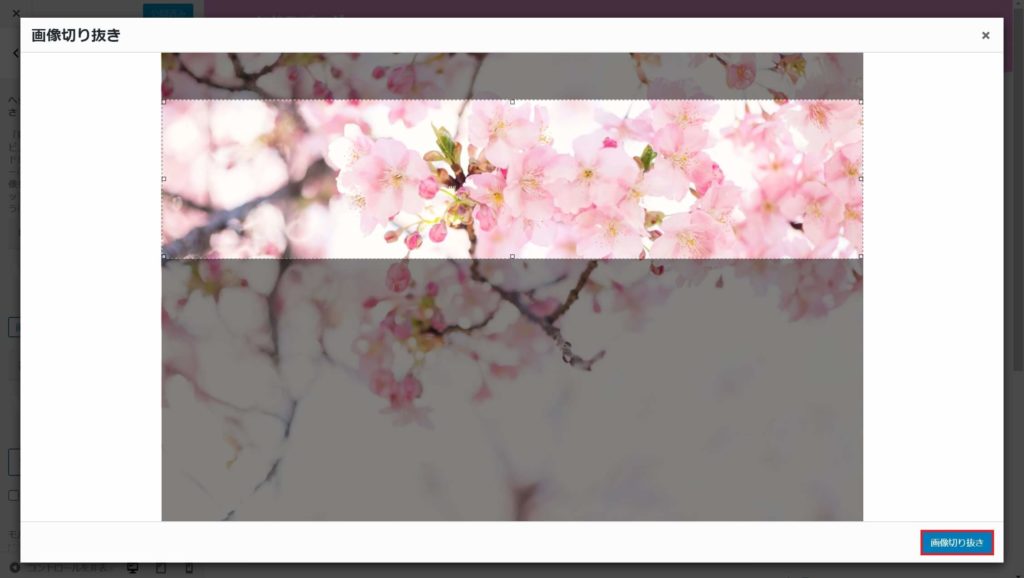
ヘッダーに指定したい画像を選び、表示させたい個所を切り抜きます。

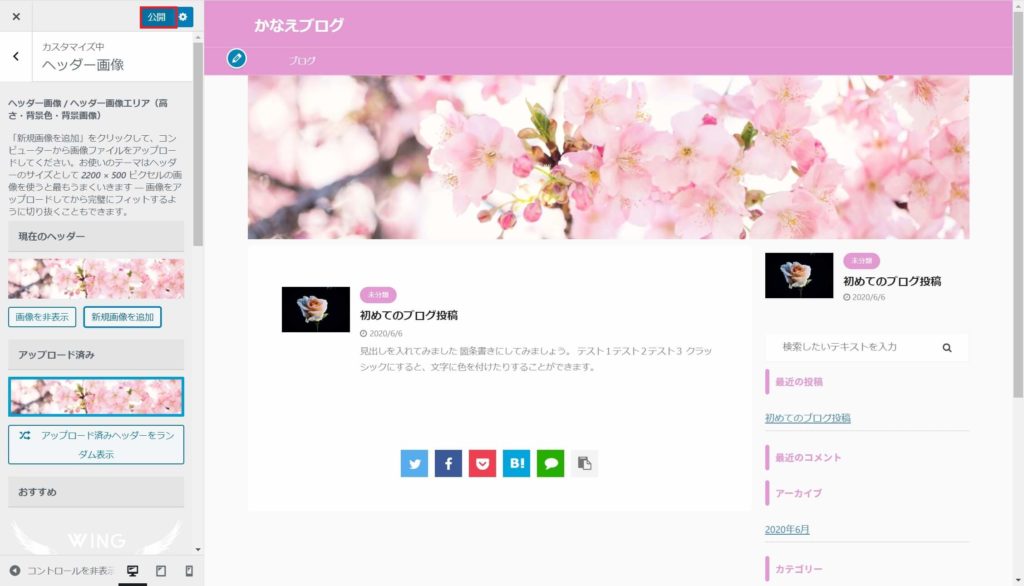
イメージ画像が挿入されました。
イメージ通りであれば、「公開」ボタンをクリックします。

自分のブログを見てみましょう。
イメージ画像が表示されました。
大分、ブログらしくなってきましたね。

AFFINGER5には、これ以外にも色々な設定があります。
設定を変えて保存し、自分のブログを見てみるを繰り返し、自分のイメージ通りのブログを作ってください。